
Đăng ký Danh sách chờ
Bạn sẽ được gửi email khi bài viết hướng dẫn mới nhất được xuất bản
2 Người đã đăng ký
Vui lòng chỉ dùng email cá nhân
Gmail, Yahoo và Hotmail để đăng ký!

Bạn sẽ được gửi email khi bài viết hướng dẫn mới nhất được xuất bản
2 Người đã đăng ký
Vui lòng chỉ dùng email cá nhân
Gmail, Yahoo và Hotmail để đăng ký!
Nắm vững các nguyên tắc "vàng" trong tối ưu để bạn tự tin tăng tốc website Wordpress hiệu quả trong mọi tình huống.
Bạn không nên phó mặt mọi thứ cho các plugin WordPress, bởi vì chúng sẽ không giúp bạn tăng tốc website WordPress hiệu quả như mong muốn đâu. Thay vào đó chìa khoá thành công đến từ… kiến thức tối ưu của bạn là chính.
Có hàng trăm mẹo trên internet để giúp website bạn load nhanh hơn và nhờ vậy website bạn sẽ…CHẬM LẠI khi áp dụng chúng.
Tại sao?
Vì bạn đã áp dụng không đúng cách và kết hợp chúng lộn xộn không dựa theo một quy tắc chung nào, hay nói đúng hơn là nghe sao làm vậy.
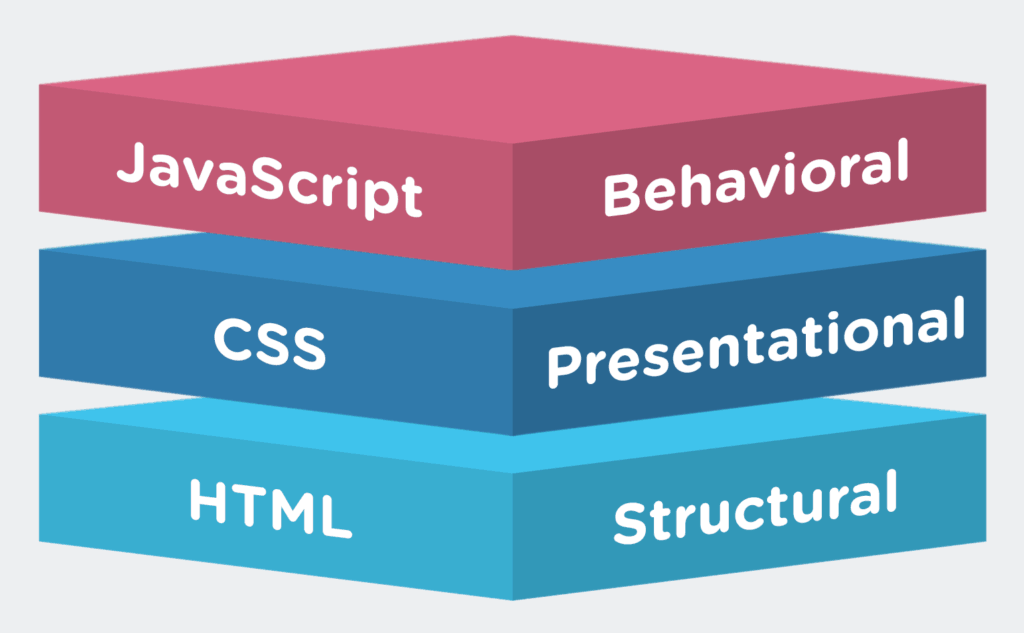
Bạn có biết rằng giao diện website được lập trình theo ngôn ngữ Front-end? Trong đó có 3 ngôn ngữ chính để xây dựng giao diện website đó là HTML, CSS và Javascript.
Vậy chỉ cần tối ưu 3 ngôn ngữ chính đó thì bạn đã hoàn thành phần lớn công đoạn tối ưu của website.

Khi tối ưu tốt ngôn ngữ front-end thì tự nhiên những vấn đề khác cản trở tốc độ cũng sẽ tiêu biến theo như DOM size, Render Blocking,… và CDN.
Dựa vào 3 ngôn ngữ front-end trên tôi đã đút kết ra 6 nguyên tắc vàng trong việc tối ưu website.
Trước khi vào phần nội dung, tôi giả sử rằng website bạn đang được host trên một server tốt để tránh việc lầm tưởng website chậm do tối ưu nhưng thực tế lại là do server đặt quá xa (Mỹ hay Châu Âu).
Ngoài ra, bạn cần đảm bảo rằng đã tránh được những lỗi WordPress căn bản, tham khảo bài viết 7 SAI LẦM KHIẾN BLOGGER KHÔNG THỂ TĂNG TỐC WEBSITE HIỆU QUẢ bởi vì khi đã bị lỗi ở back-end thì front-end đã lãnh đủ. Bạn có tối ưu cỡ nào cũng sẽ không thành công.

Thông thường HTML lệ thuộc rất nhiều vào theme WordPress mà bạn đang sử dụng. Nếu bạn đang dùng theme được thiết kế sẵn nhưng lại có cấu trúc HTML quá nặng nề, bạn sẽ đành chịu BÓ TAY. Cách tối ưu nhanh nhất là chuyển sang theme khác.
Theme rất quan trọng nên bạn cần phải có một theme sạch trước đã, tôi thường hay gọi là RAW theme như Suki Theme (code HTML rất tốt) mà tôi đang dùng cho CuongThach.
Vậy tối ưu HTML sẽ lệ thuộc vào plugin WordPress vì cơ bản nó sẽ tối ưu theme?
ĐÚNG VẬY, nhưng với Raw theme thì bạn sẽ cần thêm thủ công một số HTML khác ví dụ như các Widget ở Sidebar, Footer và cả Header của website.
Đây là lúc nguyên tắc tối ưu HTML phát huy tác dụng, dựa vào nguyên tắc tối ưu HTML bạn cần lưu ý 3 điểm sau là được:
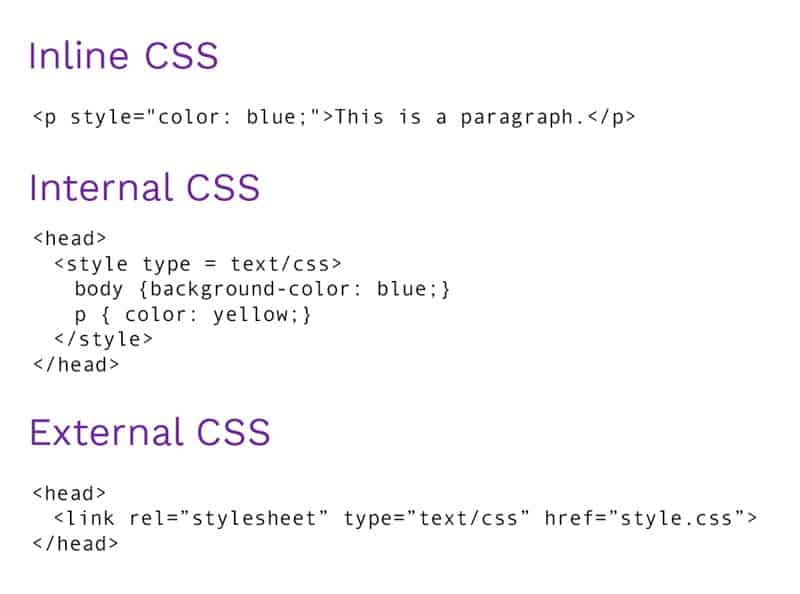
Xem ví dụ HTML không “pure” chứa inline-CSS mà bạn không nên dùng như sau
<div style="margin:10px;padding:10px;color:black;">
<h1 style="font-size:18px;font-weight:bloder;">My First Heading</h1>
<p style="font-family:arial;">My first paragraph.</p>
</div>
Tương tự như HTML, bạn cần đảm bảo rằng file Style.css của bạn nhẹ nhất có thể, hay nói cách khác là tối ưu External CSS hết khả năng (external CSS nằm trong file style.css).
Bạn phải nhớ rằng tất cả website hiện nay đều dùng HTTP/2 và file Style.css sẽ được server đẩy đồng thời với site HTML của bạn. Điều này ảnh hưởng trực tiếp đến TTFB (Time to First Byte) vì trang sẽ không tải cho đến khi render xong CSS file (bên cạnh chất lượng kết nối hosting, redirection và DNS Lookup).
Nghĩa là site nào có CSS càng nặng và phức tạp thì góp phần khiến TTFB sẽ càng cao, website bạn sẽ load chậm so với các site khác có cùng server giống bạn.
Tóm lại tối ưu External CSS sẽ khiến site bạn load nhanh hơn.
Cách tối ưu cụ thể sẽ như sau

Rất nhiều bạn sai lầm trong việc dùng code CSS với font-weight. Ví dụ: Ban đầu bạn dùng font-weight:400 cho font-family là Roboto. Đương nhiên là ổn. Nhưng sau đó bạn thay đổi font-family và nó không hề có font-weight:400. À ha, render-blocking do CSS hình thành, website bạn bị chậm lại.

Giống như HTML và CSS, Internal JavaScript đều lệ thuộc vào theme và plugin. Cái mà bạn cần quan tâm đó chính External JavaScript, thường đóng vai trò là tích hợp các dịch vụ online bên ngoài website như Hotjar, AddThis, LiveChat…
Ngoài vấn đề chèn JavaScript sai cách như đặt nhầm vị trí <head> tag và <body> tag như tôi đã đề cập ở bài viết trước đây, bạn phải đảm bảo Script load nhanh nhất có thể.
Tốc độ load của External JavaScript sẽ phụ thuộc vào code tích hợp và dịch vụ kết nối. Tối ưu nó là ổn.
Cách tối ưu như sau

Tôi tin chắc rằng rất nhiều bạn đã nghe về tối ưu ảnh cho WordPress nhưng đa số đều sai lầm ở chỗ không hướng dẫn mọi người cách cài đặt Media Setting (Cấu hình ảnh upload lên WordPress trong Dashboard Setting).
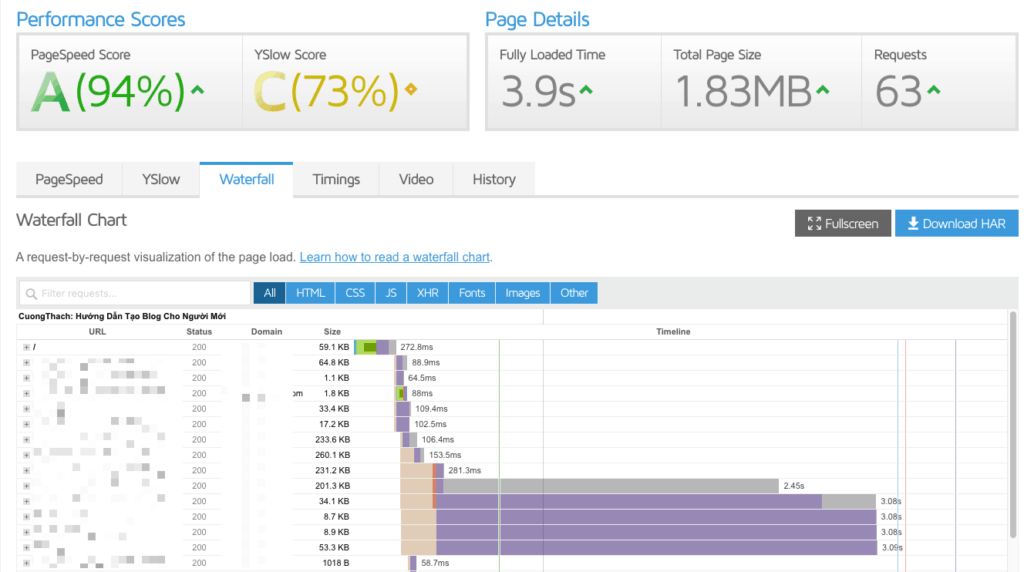
Hầu như các website đều bị dính phải lỗi này nên dù có nén ảnh hiệu quả cỡ nào cũng không đạt được độ hiệu quả mong muốn và điểm GTMetrix luôn thấp.
WordPress thực tế cho 4 tuỳ chỉnh tất cả bao gồm Full, Large, Medium và Small. Với Full tức là ảnh gốc mà bạn upload lên WordPress, các kích cỡ còn lại sẽ được WordPress tự động resize lại thành những thumbnail tương ứng mà bạn cài đặt trong media setting.
Vấn đề nằm ở chỗ bạn đã khai báo kích thước không hợp lý và thiếu chiến thuật.
Tại sao không hợp lý?
Vì bạn cài đặt kích thước ảnh thumbnail hiển thị không đồng bộ với Layout. Ví dụ: Layout của một bài post đơn có kích thước chiều ngang là 800px, nhưng bạn lại cài đặt Large là 1200px và Medium là 700px chiều ngang. Vậy, WordPress sẽ chọn thumbnail nào? Chắc chắn là thumbnail gần nhất 700px và làm “rổ ảnh”.
Tại sao lại thiếu chiến thuật? Cài đặt ảnh thôi mà cũng cần chiến thuật?
Bất cứ gì cũng cần chiến thuật không chỉ riêng cài đặt ảnh. Ví dụ với theme tôi đang sử dụng, tất cả Layout với Widget là 300px và Post archive hay Single Post đều là 800px, riêng di động là 1024px. Nghĩa là ngay từ ban đầu bạn phải biết rõ mình sẽ dùng kích cỡ ảnh nào để chuẩn hoá cho thiết kế.
Nghĩa là nếu bạn cài đặt ảnh kích thước ảnh thumbnail không hợp lý thì có cố cỡ nào thì cũng không tối ưu để tăng tốc độ website WordPress như ý.
Cách tốt nhất để tối ưu ảnh là

Một số External JavaScript vẫn sẽ tạo iframe mà bạn không biết hay bạn chủ động nhúng các iframe vào website, thường gặp nhất là Facebook Fanpage, Google Map, Youtube video,…
Các iframe này hoạt động giống như là tải thêm một website khác sau khi tải website của bạn một cách lần lượt.
Cách để tối ưu iframe cụ thể như sau
Thực tế không có cách nào khác để tối ưu iframe hoàn hảo ngoài lazy-loading và kết hợp hạn chế hết sức có thể dùng iframe.

Không phải có nhiều liên kết https request là website sẽ chắc chắn chậm bởi vì có thể đó là từ những dịch vụ bên ngoài website bạn làm tăng https request mà thôi.
Tuy nhiên, quá nhiều https request thì chứng tỏ website bạn đang có vấn đề về tối ưu.
Một trong những yếu tốc gây ra nhiều HTTPS request đó là do Google font. Nếu website bạn dùng từ 3-5 loại font và mỗi loại lại dùng font-weight khác nhau và font-style khác nhau thì chắc chắn sẽ có “MỘT TẤN” HTTPS request phát sinh.
Bạn phải luôn ghi nhớ rằng càng hạn chế HTTPS request bao nhiêu thì website bạn càng load nhanh bấy nhiêu, bạn phải tìm mọi cách để giảm bớt HTTPS request nếu có thể.
Một số gợi ý tối ưu HTTPS Request như sau
Bài viết không tiết lộ cho bạn toàn bộ các mẹo để tăng tốc tối đa website WordPress mà tập trung vào giải thích cho bạn mục tiêu cuối cùng của tất cả mẹo tối ưu, từ đó bạn sẽ có thể tự mình phát huy học hỏi.
Bạn sẽ biết được mẹo đó chung quy dùng để làm gì và có nên làm theo hay không.
Nếu bạn tuân theo nguyên tắc nhưng lại không thể tăng tốc độ load website WordPress như ý, hãy để lại bình luận bên dưới để cùng thảo luận nhé!
![]()