
Đăng ký Danh sách chờ
Bạn sẽ được gửi email khi bài viết hướng dẫn mới nhất được xuất bản
1 Người đã đăng ký
Vui lòng chỉ dùng email cá nhân
Gmail, Yahoo và Hotmail để đăng ký!

Bạn sẽ được gửi email khi bài viết hướng dẫn mới nhất được xuất bản
1 Người đã đăng ký
Vui lòng chỉ dùng email cá nhân
Gmail, Yahoo và Hotmail để đăng ký!
Có rất nhiều cách tạo website WordPress bán hàng và blogging siêu nhẹ, nhưng hầu hết các bạn đều thất bại trong tối ưu dù đã làm theo hướng dẫn của ai đó.
Không phải bàn cãi, một website siêu nhẹ sẽ giúp bạn tiết kiệm cực kỳ nhiều băng thông quý giá của hosting, tăng thứ hạng website bạn cao hơn so với đối thủ và người dùng có trải nghiệm đọc tuyệt vời trên blog của bạn.
Có thể bạn đã từng tìm kiếm mọi thủ thuật và plugin với mong muốn tăng tốc độ tải trang cho website nhưng cuối cùng hầu hết các bạn đều thất bại trong tối ưu bởi vì đơn giản bạn thiếu MỘT COMBO HÒA HỢP.
Một đội bóng không thể chỉ dựa vào duy nhất một cầu thủ giỏi, thay vào đó đội bóng sẽ cực mạnh khi bạn tập hợp được những cầu thủ phối hợp ăn ý với nhau nhất. Tương tự, một cache plugin có thể siêu tốt nhưng lại không phối hợp ăn ý với theme và plugin khác thì cũng sẽ không thể phát huy được 100% sức mạnh.
Chiến thuật của tôi rất đơn giản: PHÁT HUY 100% SỨC MẠNH PHỐI HỢP của tất cả theme và plugin với nhau.
Để giúp bạn mới tránh loay hoay không biết nên dùng gì cho blog để tăng sức mạnh tải trang thì tôi sẽ giới thiệu cho bạn một bộ combo “cực kỳ đơn giản” mà tôi rất thích sử dụng bởi vì nó THẬT SỰ HIỆU QUẢ.
Bài viết này không hướng dẫn bạn cách tạo website bắt đầu từ cài đặt WordPress mà tập trung vào cài đặt cấu hình sau khi bạn đã cài WordPress xong. Nếu bạn mới hoàn toàn, bạn hãy tham khảo bài viết cách tạo website bằng WordPress trước.

Bạn cho rằng theme Twenty Nineteen là nhẹ nhất? Bạn đã từng nghĩ rằng WordPress không bao giờ nhanh bằng static blog?
Có thể bạn sẽ suy nghĩ lại bởi vì theme Suki còn nhẹ hơn nhiều so với theme WordPress mặc định Twenty Nineteen và cho tốc độ tương đương với static blog.
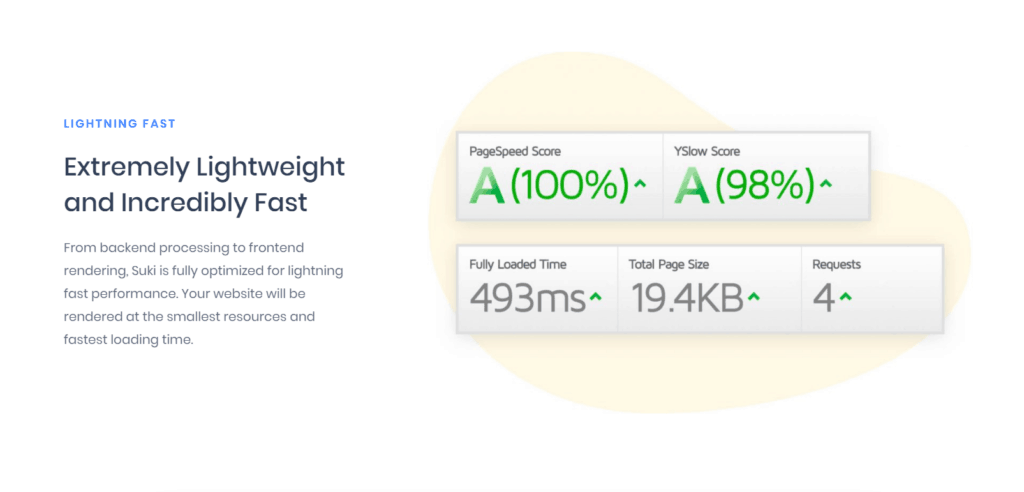
Mang trong mình nhiều công nghệ hỗ trợ cho một mục đích duy nhất là TỐC ĐỘ như SVG icon thay vì dùng font awesome hay dashicon, tinh giản CSS và HTML, chỉ dùng Vanilla code nên Suki “cực nhẹ” với cân nặng 14.9KB và 4 HTTPS request. Đây là theme “siêu nhân” trên thị trường.

Kể cả Suki Pro dù được thêm vào hơn 300 tính năng tùy chỉnh vẫn chỉ tăng thêm 10KB “cân nặng”. Tha hồ cho bạn thoải mái tùy chỉnh mà không sợ nặng web.
Nếu bạn tạo một site đơn giản để viết blog thì không gì thích hợp hơn Suki.
Thêm nữa bạn cũng có thể tạo website bán hàng thương mại điện tử với Suki mà tôi tin chắc rằng các theme khác sẽ không thể đạt được tốc độ như Suki.
Bạn đã có một theme siêu nhẹ, việc tiếp theo sẽ là gì?
Nếu bạn đã đọc bài viết 6 Nguyên tắc VÀNG tối ưu để tăng tốc website WordPress thành công thì đừng hiểu lầm rằng tất cả nên tối ưu bằng tay.
Đây là những nguyên tắc để bạn có thể hiểu được cách các plugin hoạt động và chủ động làm gì để tăng tốc website của bạn. Bạn vẫn sẽ cần plugin hỗ trợ tối ưu, ứng cử viên mà tôi giới thiệu là plugin Autoptimize.
Tôi biết có rất nhiều cache plugin cao cấp trả phí tích hợp cực kỳ nhiều tính năng tất cả trong một và bạn dễ dàng bị cuốn hút vào sử dụng.
Nhưng… sẽ có 2 vấn đề bạn sẽ gặp phải
Theo kinh nghiệm của tôi thì plugin cache chỉ nên phục vụ đúng chức năng cách của nó mà thôi. Hãy để một plugin siêu nhẹ và tương thích cực tốt như Autoptimize làm nhiệm vụ NÉN FILE.
Một ưu điểm mà Autoptimize mà các bạn mới sẽ rất yêu thích đó là cấu hình cực đơn giản và hiếm khi xảy ra lỗi xung đột.
Cách bạn cấu hình Autoptimize như sau:
Phần cài đặt Image trong Autoptimize, bạn hãy xem ở mục kế tiếp.
Ở tab Preconnect, bạn có tính năng tạo async JavaScript vì nó sẽ rất tiện lợi để loại bỏ Javascript Render Block đơn giản nếu external Javascript bạn nhúng vào website không hỗ trợ async hay defer loading.
Shortpixel là top plugin nén ảnh tốt nhất trên thị trường về độ thân thiện và rất hiếm xảy ra lỗi khi sử dụng. Tôi đã dùng Shortpixel rất lâu và chưa từng gặp lỗi, plugin hoạt động mượt mà nhẹ nhàng không tốn kém tài nguyên của bạn.
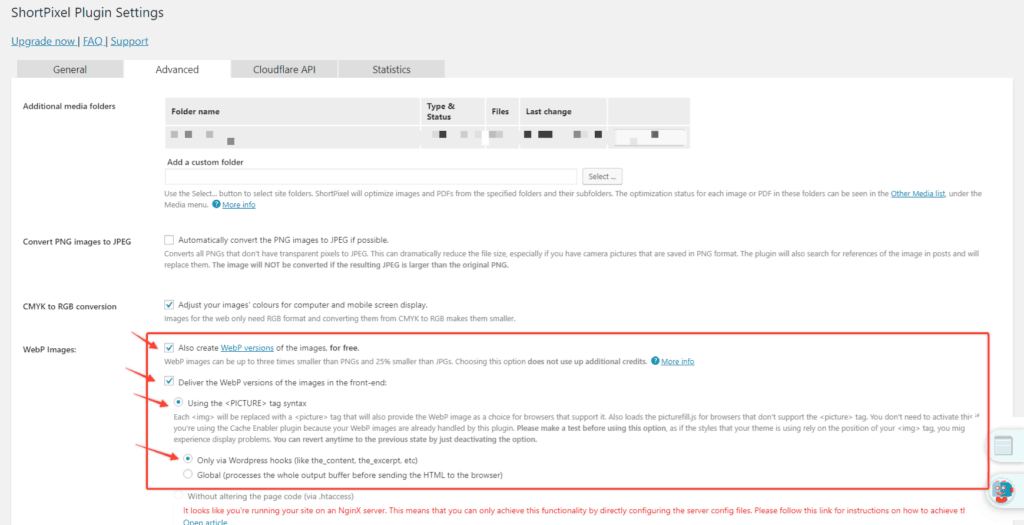
Hai trong những tính năng mà tôi khuyên bạn sử dụng của Shortpixel đó là:
Dù WebP chỉ hỗ trợ hạn chế trên hệ sinh thái Google là chính như trình duyệt Chrome, trình duyệt di động Android và ứng dụng Chrome di động, nhưng nhiêu đó cũng đã đủ tiết kiệm cho bạn cực kỳ nhiều băng thông hosting từ 50% đến 70% từ đó giúp website bạn nhanh hơn đáng kể. Cực lợi hại!
Như bạn biết không chỉ có blog, các website thương mại điện tử (dùng Woocomerce) sử dụng cực kỳ nhiều ảnh hiển thị trên mỗi trang và nó sẽ mau chóng hút cạn băng thông hosting của bạn và đồng thời làm chậm website bạn “rất nhiều”.
Và bạn có thể giải quyết nhanh vấn đề đó chỉ bằng duy nhất cách bật tính năng WebP trong Shortpixel.
Chưa dừng ở đó, Shortpixel sẽ chuyển tất cả ảnh trên website bạn thành <picture> tag, với <picture> tag thì nó sẽ tự động chọn nguồn ảnh phù hợp nhất với kích thước màn hình hiển thị ảnh.
Nói một cách đơn giản, một lần nữa nó sẽ giúp bạn chọn kích thước thumbnail phù hợp nhất có thể. Rất lợi hại, là tính năng 2 trong 1 để tăng tốc độ website bạn.

Để tăng nhanh hơn nữa tôi khuyên bạn sử dụng Shortpixel CDN, nó sẽ tự động resize ảnh trên Shortpixel hosting và cache những ảnh đó qua CDN cache, từ đó tích hợp vào site bạn với kích thước ảnh phù hợp cao nhất (trong khi <picture> tag ở trên chỉ có thể chọn file ảnh phù hợp dựa vào media setting thmbnail mà thôi).
Lợi ích là khi kết hợp sẽ một lần nữa giảm tải băng thông cho hosting và giúp website nhanh hơn nữa.
Bạn không biết cách cấu hình Shortpixel? Hãy tham khảo nhanh cách cấu hình Shortpixel mà tôi dùng hướng dẫn cho khách hàng CuongThach.
Nếu bạn dùng Shortpixel CDN bạn phải cài đặt ảnh là Glossy trong khi nén ảnh mặc định Shortpixel là Lossy. Bạn phải cài đặt chéo trả như vậy để ảnh hiển thị rõ nét. Đây là hướng dẫn chính thức từ phía Shortpixel.
Cache Enabler là một cache plugin siêu nhẹ phối hợp hiệu quả 100% với Autoptimize và Shortpixel.
Nếu như Shortpixel giúp bạn hiển thị ảnh WebP ngay từ lần đầu tiên người dùng ghé website của bạn thì Cache Enabler sẽ giúp cache WebP hoàn hảo.
Trong trường hợp, bạn đã dùng Shortpixel CDN thì không cần tính năng cache WebP này.
Khi bạn dùng chung với Autoptimize bạn chỉ cần disbale tính năng minify của Cache Enabler là XONG. Hãy để việc minify lại cho Autoptimize. Cài đặt kh6ong thể đơn giản hơn nhưng hiệu quả vô cùng.
Litespeed cache plugin cũng hỗ trợ tính năng tương tự Cache Enabler bạn có thể sử dụng thay thế nếu bạn đang chạy trên server OpenLiteSpeed.

Khi hosting bạn đặt tại Mỹ hay Châu Âu thì bạn bắt buộc nên có CDN nếu không muốn website bị chậm.
Cloudflare CDN miễn phí và rất nhanh, bạn có thể lựa chọn sử dụng. Kết hợp với các plugin trên sẽ trở thành một combo hoàn hảo.
Automation sẽ tự phối hợp với Cloudflare CDN mà không đòi hỏi bạn thao tác thêm bất cứ việc gì.
Cache Enabler sau khi cache sẽ đẩy lên Cloudflare và cache lại một lần nữa, vô cùng nhịp nhàng và hoàn hảo.
Shortpixel vẫn không xung độ với Cloudflare nếu dùng Shortpixel CDN. Nếu bạn không dùng Shortpixel CDN thì Cloudflare CDN vẫn sẽ hỗ trợ cache WebP, nên bạn cũng không cần lo lắng.
Nếu bạn dùng Woocomerce để tạo website bán hàng thì bạn sẽ gặp vấn đề về cache của Cloudflare trừ khi dùng Cloudflare Pro trả phí, giải pháp tốt hơn là dùng nhà cung cấp CDN trả phí khác giá tốt hơn Cloudflare Pro. Với blogger thì việc tạo blog với Cloudflare khá hoàn hảo.
Với các bạn mới, cách phối hợp combo này sẽ giúp bạn tạo website WordPress siêu nhẹ nhàng như ý muốn và tiết kiệm hàng giờ tối ưu.
Với những bạn đã quen dùng các plugin cao cấp trả phí khác nhưng không hài lòng, hãy thử chuyển qua bộ combo này và so sánh hiệu quả. Bạn có thể sẽ bất ngờ trước hiệu suất kết hợp của combo.
Tôi cũng tin rằng sẽ luôn có những combo tốt hơn, nhưng thời gian thử nghiệm sẽ tiêu tốn rất nhiều năng lượng của bạn. Thay vào đó, nên dùng năng lượng hợp lý tập trung vào công việc chính hơn thì tốt hơn.
Nếu các bạn gặp vấn đề trong cách hướng dẫn tạo website WordPress nhẹ nhàng với combo trên của tôi hoặc còn có điều chưa rõ ràng, hãy để lại bình luận bên dưới để cùng thảo luận nhé.
![]()
Cám ơn Bạn nhiều, làm theo hướng dẫn mình chuyển theme từ Astra pro key trọn đời qua then suki bản free thôi, kiểm tra trên 3 công cụ tốc độ wed, đều cho mầu xanh lá chuối, thật tuyệt luôn trên 90 điểm, cám ơn bạn đã trải nghiệm và chia sẻ với Anh Em mới làm blog, mình tốn cả mấy tuần loay hoay mới tối ưu được chút, chuyển qua Suki thấy quá ok, chúc bạn sức khỏe và an lành
Mình sẽ chia sẻ thêm nhiều kỹ thuật để anh em làm blog thuận tiện dễ dàng hơn nữa trong tương lai.
Cám ơn Bạn nhiều, làm theo hướng dẫn mình chuyển theme từ Astra pro key trọn đời qua then suki bản free thôi, kiểm tra trên 3 công cụ tốc độ wed, đều cho mầu xanh lá chuối, thật tuyệt luôn trên 90 điểm, cám ơn bạn đã trải nghiệm và chia sẻ với Anh Em mới làm blog, mình tốn cả mấy tuần loay hoay mới tối ưu được chút, chuyển qua Suki thấy quá ok, chúc bạn sức khỏe và an lành
Mình sẽ chia sẻ thêm nhiều kỹ thuật để anh em làm blog thuận tiện dễ dàng hơn nữa trong tương lai.