Tự thiết kế website WordPress như ý chưa bao giờ là dễ dàng, bạn phải giỏi cả backend lẫn front-end code để làm chủ được mọi tình huống. Đây là lý do chính bạn cần tới Suki Pro trợ giúp.
Suki Pro là một trong những theme ưa thích của tôi vì siêu nhẹ, nhanh, hỗ trợ tốt các page builder và dễ dùng với mọi người với gần 1.000 tuỳ chỉnh. Rất thích hợp dùng để viết blog.
Nếu bạn đang dùng Astra Pro hay GeneratePress thì cách làm cũng tương tự, mỗi theme cũng có cái hay riêng bạn không chuyển đổi nếu không thật sự cần thiết.
Bạn có thể tham khảo bài viết này để áp dụng cho theme mà bạn đang sử dụng vì các theme hiện đại ngày nay luôn có chung một triết lý thiết kế cho người dùng như nhau.
Thiết lập tổng thể cho blog (global setting)
Thiết lập tổng thể bạn sẽ giúp bạn thống nhất toàn bộ thiết kế bao gồm font, màu sắc và bố cục của blog.
Bảng màu tổng thể cho blog – Global Color Palette
Trước khi bắt tay vào thiết kế bạn cần cài đặt bảng màu tổng thể để blog luôn luôn đồng nhất màu sắc.
Bảng màu gồm có 8 màu cho bạn thêm vào. Sau đây là một số gợi ý cho bạn:
- Màu đen cho Màu chữ chính. Bạn có thể chọn bất cứ màu đen nào, không nhất thiết phải là #fff. (Bắt buộc)
- Một màu cho phần Màu chữ phụ. Thường là màu nhạt để không quá nổi bật, dùng cho các chữ meta hay footer. Có thể là màu đen nhạ hơn hay màu sắc khác tuỳ bạn. (Bắt buộc)
- Một Màu chữ nổi. Đây là các chữ highlight hay hover. Bạn nên chọn sẵn.
- Một màu trắng cho Màu nền. Chủ yếu để tương phản lại màu chữ. (Bắt buộc)
- Một màu cho Khung. Ít hay nhiều bạn cũng sẽ dùng khung border. Bạn hãy chọn sẵn màu.
- Một Màu chủ đạo. Màu chủ đạo cực kỳ quan trọng cho blog của bạn, thậm chí chỉ cần nhìn vào màu chủ đạo người xem sẽ biết blog bạn về chủ đề gì. (Bắt buộc)
- Một màu Tương phản màu chủ đạo. Để bạn có thể dùng kết hợp đảo màu qua lại trong nhiều trường hợp.
- Một màu nền cho Footer. Nếu bạn muốn một màu khác các màu trên.
Ngoài bảng màu, còn có những yếu tố khác cho khâu chuẩn bị.
Tham khoả bài viết: Hướng dẫn thiết kế bộ nhận diện thương hiệu cho blog
Kiểm soát chiều rộng tổng thể cho blog
Bạn sẽ cần chú ý đến 3 chiều rộng tổng thể của blog đó là:
- Chiều rộng
Wide - Chiều rộng
Narrow - Chiều rộng Sidebar
Trong đó chiều rộng Sidebar sẽ lệ thuộc vào chiều rộng của Wide width thay vì Narrow width. Vì vậy, chiều rộng sidebar nên thiết lập sau, bạn cứ cài đặt 25% trước rồi sẽ điều chỉnh lại sau.
Trang chủ thông thường dẽ có sidebar, nên bạn sẽ tập trung vào thiết lập chiều rộng Wide width. Narrow width thường cho cái trang hoặc bài viết đơn.
Thông thường sidebar sẽ có chiều rộng 300px. Các banner quảng cáo cũng sẽ có chiều rộng chung như vậy.
Chiều rộng sẽ như thế nào nếu dùng Page Builder?
Nếu để Page Attributes là Default mặc định thì trang sẽ có chiều rộng theo Single Page bạn thiết lập.
Nếu để Page Attributes là Page Builder (theme) thì trang sẽ có chiều rộng toàn màn hình và sẽ theo bố cục của page builder đó. Nghĩa là thường bên trong page builder sẽ luôn có bố cục riêng như Full-width hoặc Fit. Nhờ Page Attributes là Page Builder (theme) nên Suki hầu như tương thích tốt với mọi page builder kể cả Gutenberg.
Khi thiết kế trang với page builder, tôi khuyên bạn nên dùng Page Attributes template là Page Builder (theme) để có tính tương thích tốt nhất, kể cả khi page builder đó có Page Attribute Template riêng.
Ví dụ: Elementor sẽ tạo ra 2 Page Builder Template riêng là full-width và container. Bạn không cần quan tâm, cứ Page Builder (theme) Attribute của theme là ổn.
Thiết kế trang chủ
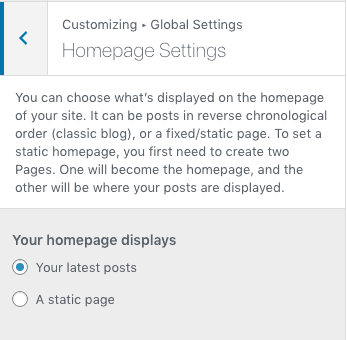
Trang chủ WordPress mặc định luôn có 2 dạng là trang tĩnh (statics page) và trang blog (latest posts).

Để thiết kế trang tĩnh bạn cần dùng thêm plugin page builder (Elementor, Brizy,…). Các plugin này thậm chí còn có sẵn thư viện mẫu tạo sẵn thường gọi là home page. Bạn chỉ cần tải về mẫu phù hợp và chỉnh sửa như ý. Chắc chắn bạn cần quen dùng ít nhất một page builder nào đó để tạo trang chủ tĩnh.
Với blog, bạn có thể bỏ qua trang chủ nếu thích. Thay vào đó bạn dùng thẳng trang blog (latest posts). Nếu bạn chọn dạng trang chủ này thì thiết kế sẽ tập trung vào Archieved Post. Các chỉnh sửa trang chủ thực chất là chỉnh sửa Archived Post và nó phụ thuộc vào theme.
Trong trường hợp Static Page, trang mà bạn gán làm trang chủ, bạn phải nhớ rằng trang đó sẽ được gọi là front-page. Nếu bạn dùng Thrive Lead (hay plugin tương tự) để tạo popup bạn phải stick thêm vào front-page để popup hoạt động.
Bố cục trang chủ (latest blogs)
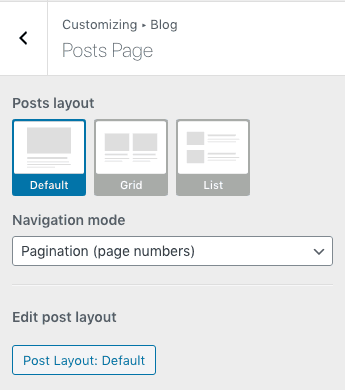
Bạn có 3 dạng bố cục chính là:
- Mặc định (Default).: Các bài blog được sắp xếp như một hành trình theo trình tự thời gian. Các blogger rất thích dạng bố cục này vì nó đúng với ý nghĩa BLOG (nhật ký). Tập trung cao vào từng bài viết.
- Dạng ô lưới (Grid).: Một dạng bố cục từng ô như các thẻ. Ưu điểm của bố cục này là giúp người xem có tầm nhìn bao quát rộng. Số lượng bài viết hiển thị tại trang chủ nhiều. Bố cục này thường ưa chuộng khi bạn có nhiều bài viết và muốn blog mình giống như một trang tin tức.
- Dạng danh sách (List).: Bố cục danh sách tập trung cao vào phần tiêu đề và miêu tả. Bạn muốn hiển thị được những thông tin ban đầu nhiều nhất có thể cho người đọc. Phần hình ảnh thường sẽ ở tỷ lệ 1:1 sẽ tốt hơn (phụ thuộc vào tỷ lệ ảnh feature image). Dạng bố cục này giúp cân bằng giữa số lượng bài viết hiển thị và tập trung vào nội dung của từng bài viết. Medium dùng dạng bố cục này.
Để quy định có bao nhiêu bài viết xuất hiện trên trang chủ bạn phải vào cài đặt setting để thiết lập số lượng hiển thị tương ứng với bố cục mà bạn chọn ở trên sao cho hợp lý.
Thiết kế Sidebar
Siadebar bạn chỉ có thế lựa chọn hai vị trí là bên trái hoặc bên phải mà thôi. Đây là bố cục mà Suki Pro quy định chứ không phải tiêu chuẩn chung.
Một số theme khác sẽ có thêm tùy chọn 2 sidebar đồng thời, thường gặp ở dạng theme cho tạp chí hay tin tức.
Suki Pro cho bạn 2 lựa chọn dành riêng cho khu vực sidebar là gộp widget (merge) và tách riêng.
Để tối ưu tốc độ thì bạn nên lựa chọn gộp widget.
Bạn sẽ có các tùy chỉnh thêm khung xung quanh và một số kiểu để trang trí phần tiêu đề của widget.
Còn việc bạn thêm vào sidebar những widget gì sẽ lệ thuộc vào nhu cầu của bạn.
Một cách đơn giản để thiết kế sidebar là bạn có thể dùng Suki Block để tạo nội dung sau đó dán shortcode vào Text Widget. Suki block hỗ trợ tất cả Page Builder và Gutenberg.
Thiết kế Site Header
Header luôn là phần cực kỳ quan trọng và sẽ khá khó với các bạn mới. Header chứa thanh điều hướng với Menu tích hợp, thay đổi khi dùng trên Page và hiểm thị khác trên thiết bị di động.
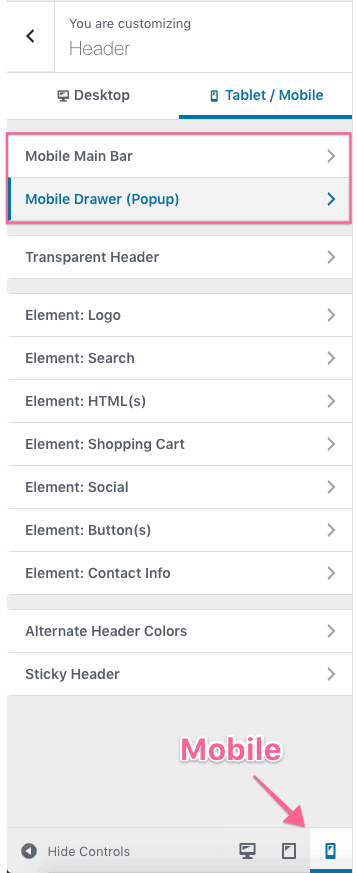
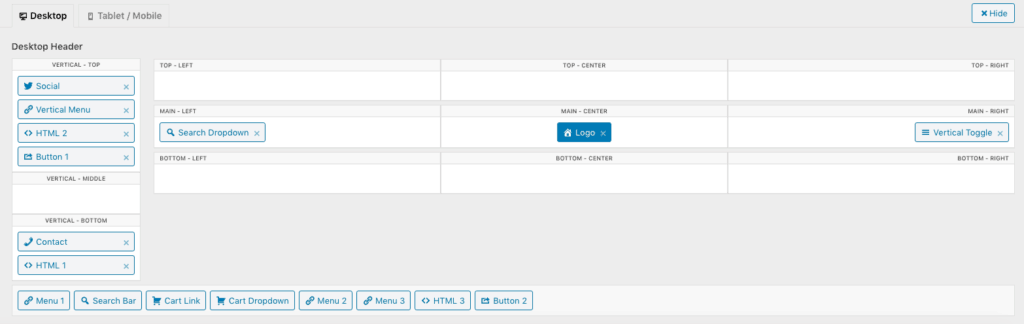
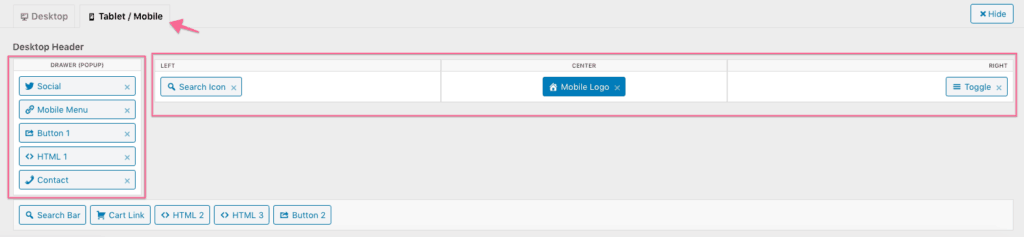
Phần site header thực tế được chia làm 2 loại chính là:
- Desktop Main Bar (Top bar, Main Bar, Bottom Bar, Vertical Bar)
- Mobile Bar (Mobile Draw Popup)
…kết hợp với 3 hiệu ứng hỗ trợ
- Sticky
- Transparent
- Alternate Header Color
Sticky header và transparent header ngày nay khá phổ biến và tích hợp sẵn ở nhiều theme cao cấp hoặc cả miễn phí như Astra, nên không quá đặc biệt, bạn có thể đã quen dùng.
Alternate Header Color sử dụng khi bạn muốn dùng một Logo và chữ khác màu với bình thường. Vô cùng hữu ích khi bạn chuyển sang Dark theme ở một trang nào đó. Bạn chỉ dùng tuỳ chỉnh này trong phần cài đặt của một trang đơn chứ không dùng cài đặt toàn bộ.
Thiết bị di động sẽ có một header riêng kể cả menu riêng nên khi bạn quên thêm Menu vào Mobile Drawer Popup thì trên di động sẽ không hiển thị Menu.
Nếu nhu cầu bạn chỉ cần một header bar trên Desktop thì bạn cần chọn Main Bar (disable top bà bottom bar).
Phần header này có rất nhiều lựa chọn để bạn tùy biến như ý muốn. Kể cả page builder cũng không bao giờ có nhiều tùy chọn như thế.
Thiết kế Page Header
Page header mặc định sẽ luôn nằm dưới site header và chứa 3 phần chính:
- Tiều đề trang
- Thông tin trang (ngày xuất bản, tác giả, tags,…)
- Breadcrumb
Bạn có thể chỉnh màu background, chèn ảnh background và tùy chọn được cả màu overlay (làm nổi bật tiêu đề trang).
Bạn cần chú ý Breadcrumb sẽ không hiển thị nếu bạn không bật tính năng Breadcrumb dạng HTML (không dùng JSON) ở các SEO plugin.
Bạn có thể quy định khi nào thì Page Header hiển thị ở trong Dynamic Page của Suki. Bạn có thể tắt đi nếu cảm thấy không cần thiết ở blog. Page thì nên cần.
Thiết kế Site Footer
Site footer luôn được chia làm 2 phần:
- Widget Bar
- Bottom Bar
Bạn có thể hợp nhất cả hai (merger), nhưng tôi khuyên bạn không nên vì bạn sẽ linh động hơn cho việc ẩn hoặc hiện phần Widget Bar.
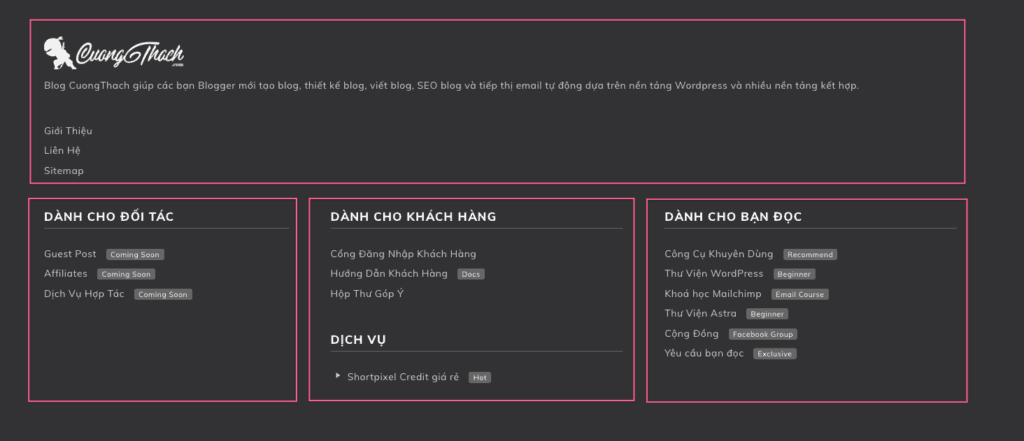
Widget Bar là khu vực mà rất nhiều bạn không biết cách thiết lập.
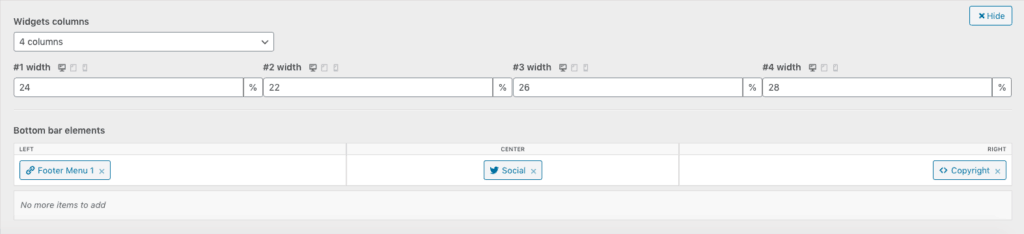
Bạn luôn có tối đa 6 cột và bạn tự do điều chỉnh chiều rộng của mỗi cột. Mà cũng chính vì vậy nên mới rối vì không có mẫu để bạn tham khảo. Đặc biệt là thiếu số liệu của hàng (row).
Thật ra khá đơn giản, bạn chỉ cần chú ý đến phần trăm chiều rộng hiển thị là nắm bắt được ngay.
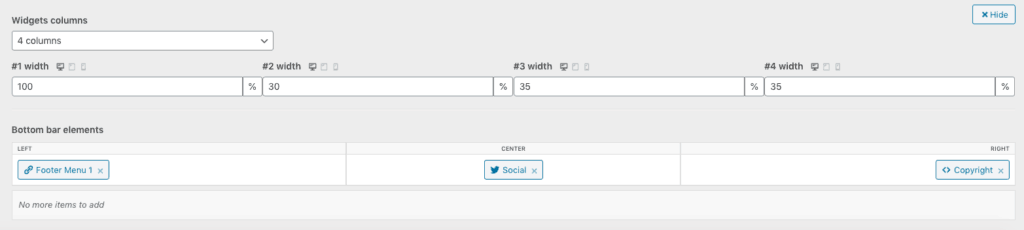
Ví dụ: Cột 1 là 100%, Cột 2 là 30%, Cột 3 là 35%, Cột 4 là 35%, các cột còn lại tôi không cần nên để trống. Nhìn vào thông số bạn có thể hình dung ra bố cục hiển thị như thế nào?
Chắc chắn hàng 1 là Cột 1 vì nó 100%. Hàng thứ 2 sẽ chia làm 3 phần cho Cột 2, 3 và 4.
Xong, vậy là bạn có một bố cục 2 hàng + 3 cột. Thông thường với cách tạo cột 1 là 100% sẽ dành cho bạn tạo Form đăng ký. Các cột còn lại là thông tin điều hướng (chứa cadc menu khác nhau). Bạn chỉ cần tạo 3 Menu tương ứng cho 3 cột 2, 3 và 4.
Bạn dùng Widget tùy ý để thêm vào widget bar như mong muốn.
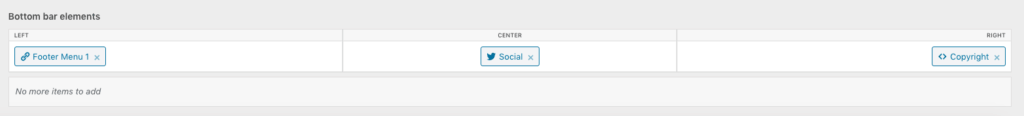
Còn Bottom Bar thì khá đơn giản, chỉ chứa thông tin nào bạn muốn ở thanh cuối cùng của site như bản quyền site hay theme.
Thiết kế trang blog đơn
Có 3 bố cục chính cho bạn lựa chọn để thiết kế trang blog đơn.
- Có sidebar (trái hoặc phải)
- Không sidebar và chiều rộng
Wide - Không sidebar và chiều rộng
Narrow
Thông thường lựa chọn #2 không nên sử dụng bởi vì chiều rộng Wide chắc chắn sẽ quá rộng để xem. Giảm trải nghiệm đọc rất nhiều. Bạn cần tránh.
Bạn chỉ nên lựa chọn có sidebar hoặc dùng chiều rộng Narrow.
Với chiều rộng Narrow thường là dưới 800px và nằm giữa màn hình, đây là tỷ lệ tốt mà mắt người quan sát được mà không cần đảo mắt. So với có sidebar thì lựa chọn này tốt hơn.
Dù vậy, việc thiếu sidebar sẽ gây bất tiện cho bạn, nhất là khi bạn muốn chèn quảng cáo hay mục lục. Bạn có sẵn sàng hi sinh vì đọc giả? Điều đó tuỳ thuộc vào bạn.
Với bài viết đơn, bạn có một tuỳ chọn là hiển thị feature image (ảnh bìa bài viết) và vị trí ảnh bìa (trên hoặc dưới tiêu đề).
Bài viết đơn mặc định đã được tinh chỉnh khá ổn. Nếu bạn muốn trang trí nhiều hơn cho bài viết đơn thì bạn bắt buốc phải dùng Custom CSS.
Bạn có thể tham khảo một số CSS thú vị từ Boostrap hoặc các nền tảng tương tự nếu muốn có nguồn tham khảo chuẩn.
Xem thêm bài viết: Bootstrap là gì? Ứng dụng Bootstrap vào WordPress như thế nào?
Ngoài ra Suki Pro còn cho phép chèn các bài viết liên quan bên dưới mỗi bài viết đơn mà không làm giảm tốc độ của site. Bạn không cần cài thêm Jetpack plugin hay các plugin khác.
Lời kết…
Rất nhiều bạn, luôn hỏi nên dùng page builder gì để thiết kế blog. Thật tình mà nói bạn hãy quên page builder luôn là tốt nhất. Blog chú trọng về nội dung và với các tuỳ chọn của theme và Gutenberg editor đã đủ dùng.
Một thắc mắc khác đó là khi bạn đã dùng Page builder thì có nên dùng site header và site footer hay không cho landing page bạn thiết kế?
Tôi luôn đề nghị rằng header và footer nên là toàn site (global) bất kể bạn có thiết kế riêng landing page nào đi nữa để giúp site luôn thống nhất thiết kế. Còn nếu không, hãy bỏ luôn site header và site footer luôn nếu bạn muốn nội dung tập trung
Với hướng dẫn trên bạn sẽ nắm được phần nào tổng thể khi dùng Suki Pro thiết kế blog. Hi vọng dựa vào bài viết này giúp bạn có nguồn cảm hứng khám phá mọi chi tiết sâu hơn nữa.
Trong quá trình sử dụng nếu bạn có những khó khăn hãy để lại bình luận bên dưới tôi sẽ hỗ trợ bạn!

































Bác cho em hỏi cái plug in Table of content bác dùng là gì ạ? Mà được link anchor có dấu như thế này : “http://cuongthach.com/design/huong-dan-tu-thiet-ke-website-wordpress-voi-suki-pro-theme#bảng_màu_tổng_thể_cho_blog_–_global_color_palette” đoạn sau dấu # ấy ạ. Nếu đoạn đấy có dấu với không dấu thì loại nào có lợi cho SEO hơn khi muốn seo site link ạ?
Mình dùng LuckyWP Table of Contents plugin, nó tương thích với Rankmath và SEOPress. LuckyWP tự tạo smooth scroll anchor có dấu TỰ ĐỘNG. Bạn không thể chỉnh bỏ dấu vì chưa có tuỳ chọn này.
Liệu mình có thể được chia sẻ theme suki pro không
Nếu được mình xin cám ơn
Mình không chia sẻ được bạn vì gây tổn thất cho Developer.