
Đăng ký Danh sách chờ
Bạn sẽ được gửi email khi bài viết hướng dẫn mới nhất được xuất bản
7 Người đã đăng ký
Vui lòng chỉ dùng email cá nhân
Gmail, Yahoo và Hotmail để đăng ký!

Bạn sẽ được gửi email khi bài viết hướng dẫn mới nhất được xuất bản
7 Người đã đăng ký
Vui lòng chỉ dùng email cá nhân
Gmail, Yahoo và Hotmail để đăng ký!
Cùng tìm hiểu 3 nguyên tắc đơn giản nhưng giúp thiết kế trang web của bạn trông thật chuyên nghiệp mà blogger nào cũng có thể áp dụng được.
Ba nguyên tắc đơn giản nhưng có thể nâng tầm thiết kế trang web của bạn lên một cấp độ khác và tiết kiệm cho bạn hàng nghìn giờ “đập đi làm lại” website.
Tôi không phải là dân thiết kế và tôi có thể khẳng định với bạn điều đó. Bắt đầu từ không biết gì, tôi đã tự thiết kế trang web của mình thông qua tìm hiểu quy tắc thiết kế cơ bản. Như một người cầu toàn, tôi thật khó thoả mãn với chính thiết kế của mình cho đến tận bây giờ.
Tuy không được 10 điểm hoàn hảo, tôi cũng thể giúp bạn tự thiết kế trang web chỉ bằng 3 quy tắc đơn giản mà dân thiết kế chuyên nghiệp sử dụng.
Bạn có chấp nhận với 8 điểm thiết kế của tôi? Nếu bạn đồng ý hãy cùng tìm hiểu 3 quy tắc cơ bản nhưng tốn của tôi hàng trăm giờ trải nghiệm.
Design can be art. Design can be simple. That’s why it’s so complicated.
Paul Rand
Bạn có thể giải thích một vấn đề nào đó với mười câu, nhưng chắc chắn bạn bạn sẽ gặp khó khăn khi giải thích nó chỉ với một câu.
Thiết kế cũng vậy, bạn sẽ ngay lập tức gặp khó khăn với thiết kế đơn giản nhưng lại phải truyền tải đầy đủ các thông tin mà người đọc cần. Điều này là không dễ dàng, bởi vì bạn có quá nhiều thứ cần trưng bày cho người đọc xem.
Thật ra ĐƠN GIẢN HOÁ chỉ bao gồm 2 việc mà bạn phải làm:
BỎ BỚT sẽ khiến bạn có cảm giác khó chịu, tất cả công sức của mình nên được trưng bày trước đọc giả. Tuy nhiên bạn đã lầm, người đọc chỉ muốn đọc cái họ muốn và việc bạn để những thông tin trước mắt họ là một sự phiền toái lớn.
NHÓM những phần tử gần giống nhau hay giống nhau thành một khu vực và trong một layout rõ ràng. Cách làm này sẽ giúp bạn sắp xếp trang web của bạn gọn gàng hơn ngăn nắp hơn hẳn.
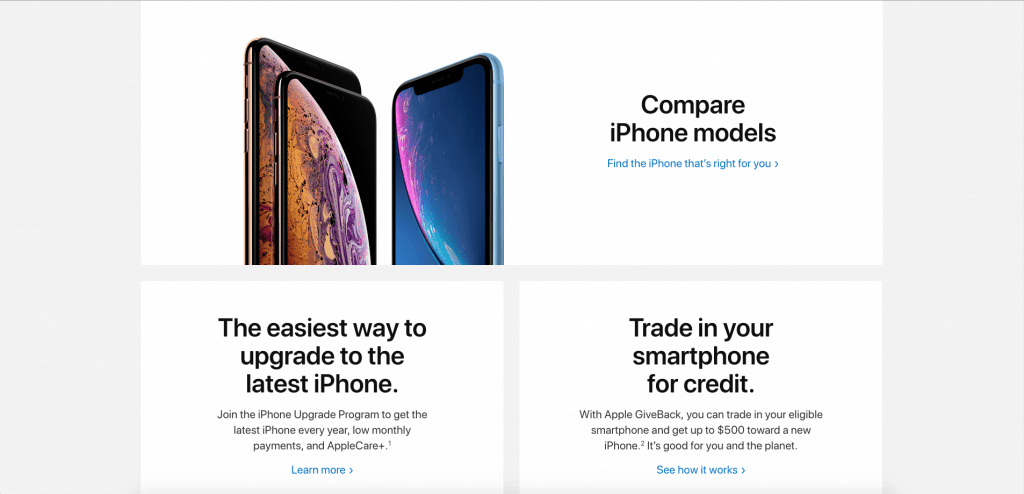
Hãy tham khảo website của Apple một đại diện của thiết kế trang web đơn giản hoá.
Một số gợi ý để bạn có thể hướng tới sự đơn giản hoá như:

Nếu bạn để ý sẽ thấy rằng bất cứ website có thiết kế tốt đều có một sự đồng nhất từ trên xuống dưới. Từ tạo trang cho đến blog hay social media đều tạo cho bạn cảm giác không lẫn vào đâu được.
Cảm giác đồng nhất rất quan trọng vì nó cho thấy một thiết kế chuyên nghiệp và đáng tin cậy.
Vậy bạn có tự hỏi đâu là điều đem đến cho bạn cảm giác đó?
Câu trả lời là nhờ vào sự lập đi lập lại kiên định của nhiều yếu tố trên website đó. Các yếu tố bao gồm:
Tập hợp tất cả những thứ trên sẽ tạo ra cảm giác thiết kế trang web đồng nhất. Chắc chắn bạn sẽ cảm nhận được ngay, và người đọc cũng vậy.
Khoảng lặng hay còn gọi là khoảng trắng rất quan trọng trong thiết kế trang web. Nhiệm vụ chính của khoảng lặng đó là tách biệt khu vực và tăng sự tập trung. Bạn hãy xem một ví dụ của khoảng lặng.

Trong thuật ngữ CSS gọi là lề (margin) và vùng đệm (padding).
Tại sao tôi lại gọi là khoảng lặng? Bởi vì nó giúp bạn nghỉ mắt khi di chuyển từ cụm nội dung này sang cụm nội dung khác hay đơn giản là dừng lại để suy ngẫm về nội dung đó.
Khoảng lặng không hoàn toàn vô nghĩa mà ngược lại cực kỳ quan trọng để giúp thiết kế của bạn trông thật thoải mái dễ chịu. Thực tế là bạn chẳng thêm gì ngoài tạo khoảng không trắng nhưng hiệu quả đem lại rất bất ngờ.
Đặc biệt là sự tập trung vì nó tăng sự chuyển đổi cho website của bạn và đó là vàng.
Điều duy nhất tôi muốn bạn rút kinh nghiệm khi thiết kế ở đây là đứng cố tham lam nhồi nhét quá nhiều thông tin trên màn hình mà quên đi màn hình cũng cần không gian để “thở”.
Thiết kế trang web thường khiến các bạn mất rất nhiều thời gian vì chắc chắn bạn sẽ không dễ dàng hài lòng với thiết kế của mình. Đơn giản vì bạn không phải là dân thiết kế, bạn là dân kinh doanh.
Hãy áp dụng ba quy tắc đơn giản này vào tất cả công việc thiết kế bao gồm thiết kế đồ hoạ, thiết kế website, thiết kế landing page và… thiết kế đời sống của bạn.
Đây cũng là ba quy tắc sống của tôi mà tôi đã áp dụng đời sống và công việc của mình, kết quả theo sau đó là ngoài mong đợi. Hãy nghiền ngẫm thêm một chút, bạn sẽ thấy được nhiều điều tuyệt vời hơn bên trong ba quy tắc này.
Quy tắc thì chỉ có 3, nhưng danh sách công việc cần làm thì có thể hơn 30+. Bạn nên phối hợp áp dụng những quy tắc này cùng một lúc thì hiệu quả đạt được sẽ rất ấn tượng. Hãy thử và cảm nhận kết quả ngay trên website của bạn.
Nếu bạn gặp khó khăn gì trong việc áp dụng quy tắc đừng ngại để lại chia sẻ bên dưới, tôi sẽ cùng bạn phân tích vấn đề.
![]()
Nếu thiết kế 1 site giống blog của bạn nhưng dành cho listing cho thuê nhà thì bạn có nhận thiết kế không Cường? Cám ơn bạn.
Thường mình sẽ nhận thiết kế giao diện với Suki theme pro (giá bao gồm phí Suki một chút). Nếu bạn yeu cầu thiết kế site với tính năng listing thì mình sẽ từ chối.
Tính năng lisiting nằm ngoài thiết kế.
Mình thấy bạn chỉnh theme suki rất đẹp. Nếu được bạn có thể chia sẻ theme option và phần chỉnh hiển thị cho phần các bài post được không bạn?
Option thì mình chỉnh khá nhiều do mình dùng Suki Pro và kết hợp Additional CSS nên không biết share từ đâu. Các bài post đơn bạn thấy là chủ yếu chỉ chỉnh Heading font và body font size hài hoà. Các ảnh và video thì dùng
borderđể đóng khung và theo layout Narrow của Suki.Thanks bạn. Các bài viết của bạn rất bổ ích.
Cám ơn bạn!
các quy tắc hay, mình sẽ áp dụng thử, cảm ơn bạn rất nhiều, mình sẽ không bị đau đầu suy nghĩ nữa hihi
Hihi, Chúc bạn vui!
các quy tắc hay, mình sẽ áp dụng thử, cảm ơn bạn rất nhiều, mình sẽ không bị đau đầu suy nghĩ nữa hihi
Hihi, Chúc bạn vui!