
Đăng ký Danh sách chờ
Bạn sẽ được gửi email khi bài viết hướng dẫn mới nhất được xuất bản
6 Người đã đăng ký
Vui lòng chỉ dùng email cá nhân
Gmail, Yahoo và Hotmail để đăng ký!

Bạn sẽ được gửi email khi bài viết hướng dẫn mới nhất được xuất bản
6 Người đã đăng ký
Vui lòng chỉ dùng email cá nhân
Gmail, Yahoo và Hotmail để đăng ký!
Một số mẹo và thủ thuật Wordpress đơn giản mà hiệu quả dành cho những bạn Blogger mới.
Các bạn mới thường có xu hướng tìm kiếm sự trợ giúp của WordPress plugin trước khi nhận ra rằng bạn hoàn toàn có thể giải quyết được vấn đề chỉ bằng một số mẹo và thủ thuật WordPress đơn giản.
Bạn sẽ không cần dùng đến code “phức tạp”, không can thiệp vào hệ thống server “nguy hiểm” và không cần cài đặt thêm plugin “nặng nề”.
Sau đây là một số thủ thuật WordPress an toàn, đơn giản nhưng không kém phần hữu ích cho những bạn mới làm quen với WordPress.
Thật ra không hề có username admin MẶC ĐỊNH cho WordPress. Khi bạn bắt đầu cài đặt WordPress thì bạn đã tạo mới username admin cho WordPress blog của bạn.
Nhưng thực tế, một số bạn không tự cài đặt WordPress website mà nhờ sự trợ giúp của một số dịch vụ tạo WordPress website hay đơn giản là nhờ bạn tạo dùm.
Bạn đăng nhập vào WordPress với username admin được tạo sẵn. Tiết kiệm được bao nhiêu thời gian của bạn.
Tuy nhiên, sau đó bạn muốn thay đổi username admin bởi một số lý do như:
Rất tiếc, WordPress không cho phép bạn đổi username như đổi tên hay địa chỉ email trong WordPress Admin Dashboard vì nó liên quan đến WordPress user database.
Để giải quyết vấn đề này, bạn không cần dùng đến các plugin. Bạn chỉ cần áp dụng thủ thuật WordPress đơn giản:
ĐỔI ADMIN USERNAME GIÁN TIẾP.
Cách thực hiện:
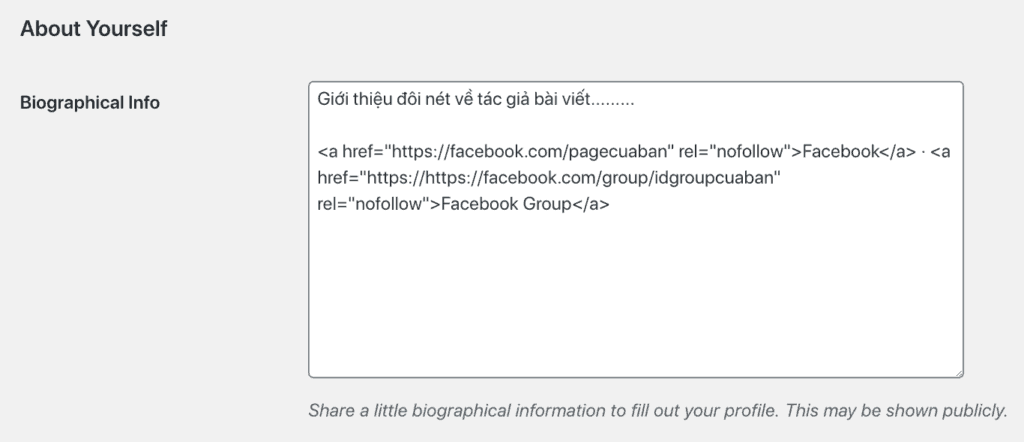
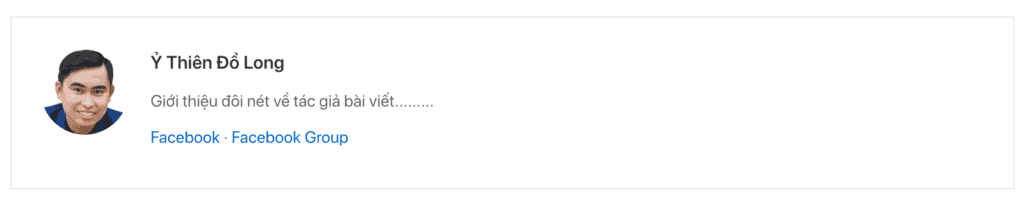
Thông thường cuối mỗi bài viết sẽ có một Author Box để hiển thị thông tin tác giả (thường theme sẽ hỗ trợ). Thông tin này được lấy từ User Profile trong Biographical Info của bạn.
Khó khăn ở chỗ là khung để điền đúng nghĩa là không có gì. Không có công cụ hỗ trợ để bạn chèn link hay hình ảnh, cũng không hiểu rõ dùng định dạng nào.
Nhưng may mắn, Biographical Info ít ra cũng chấp nhận HTML link.
Bất cứ khi nào bạn muốn chèn link bạn có thể dùng HTML cơ bản <a> tag để chèn vào. Bạn hãy xem ví dụ sau đây:
<a href="https://facebook.com/pagecuaban" rel="nofollow">Facebook</a> · <a href="https://https://facebook.com/group/idgroupcuaban" rel="nofollow">Facebook Group</a>

Bạn nên dùng nofollow atribute cho mạng xã hội (ngoài ra thì cứ dùng dofollow) như trên để tránh gây hại cho SEO blog của bạn vì outbound link liên kết đến Facebook không có giá trị cho SEO mà còn tác dụng ngược.
Ngoài ra, bạn cũng có thể dùng <b> tag để in đậm.
Thủ thuật WordPress này rất hữu ích khi bạn Guest Post hay chấp nhận Guest Post với thông tin tác giả back link về website của bạn.
Khi cài đặt WordPress thì bạn sẽ lựa chọn ngôn ngữ cho gói cài đặt. Thông thường bạn sẽ lựa chọn tiếng Việt cho thị trường Việt Nam.
Sau đó WordPress sẽ tự động chuyển giao diện WP-Admin sang tiếng Việt để phù hợp.

Có điều, khi bạn cần báo cáo lỗi cho nhà phát triển theme hay plugin thì bắt buộc bạn phải dùng giao diện WP-admin tiếng Anh cho user uỷ quyền (họ sẽ đăng nhập vào để sửa lỗi cho bạn).
Hoặc trong trường hợp bạn phải đổi sang giao diện WP-Admin tiếng Anh để tiện làm theo những hướng dẫn của các blog nước ngoài.
Cũng vậy, nếu bạn thuê người nước ngoài quản lý website hay thao tác trên website bạn, thì bạn cũng phải bắt buộc cài đặt ngôn ngữ tiếng Anh cho người đó.
Bạn phải cài lại WordPress tiếng Anh?
Không cần thiết như vậy, WordPress cho phép bạn cài đặt giao diện sử dụng cho từng người dùng (user) một.
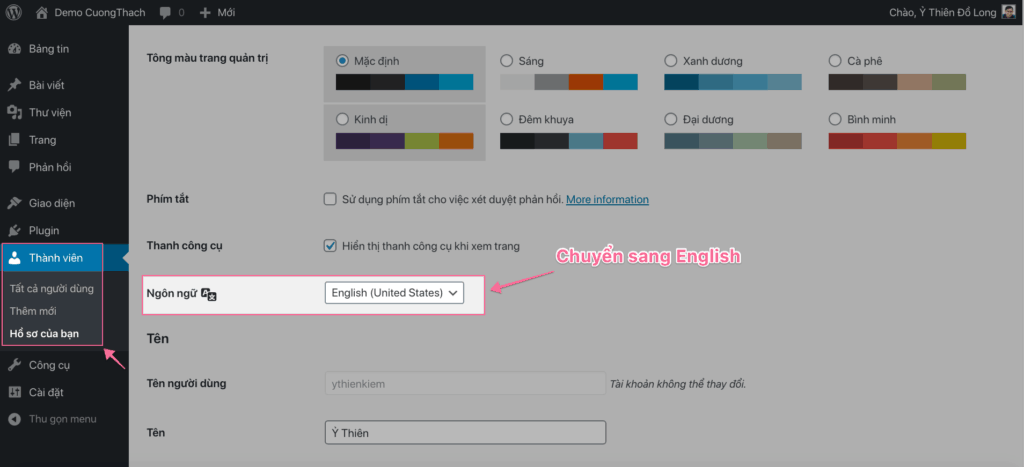
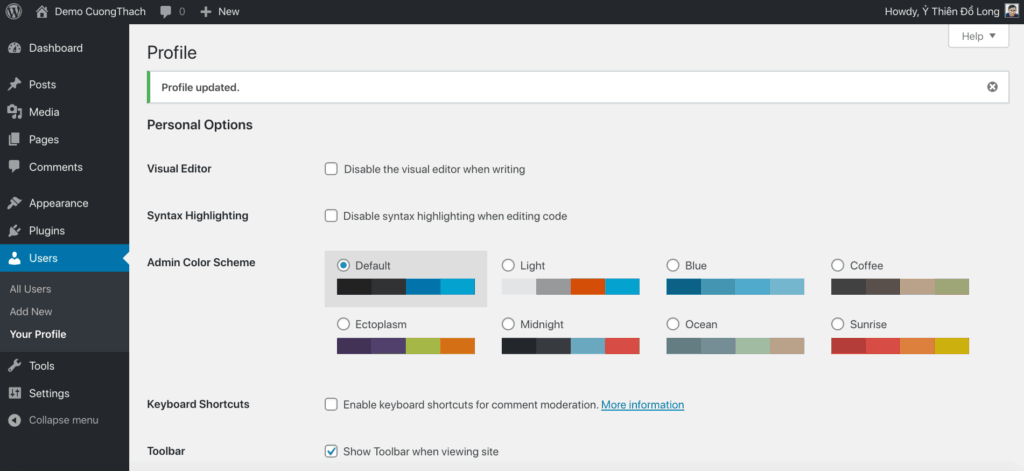
Cách làm như sau:


Như bạn thấy, tôi thường cài đặt giao diện tiếng Anh khi hướng dẫn bạn sử dụng cho tiện vì các thuật ngữ WordPress nên được dùng bằng tiếng Anh để các bạn mới có ngay nền tảng khi muốn tiếp thu kiến thức nước ngoài.
Nếu bạn cài đặt WordPress gói tiếng Anh thì sẽ không có tùy chọn “tiếng Việt”. Nhưng nếu cài đặt WordPress tiếng Việt thì sẽ có.
Chèn nút bấm (button) vào thanh điều hướng giúp Menu blog bạn trở nên chuyên nghiệp và chuyển đổi tốt hơn.
Các theme trả phí thường cho phép bạn tuỳ chỉnh chèn “button” như một chức năng cao cấp.
Thực tế, với thủ thuật WordPress sau đây bạn có thể áp dụng hầu như với mọi theme WordPress miễn phí chỉ với vài dòng HTML đơn giản.
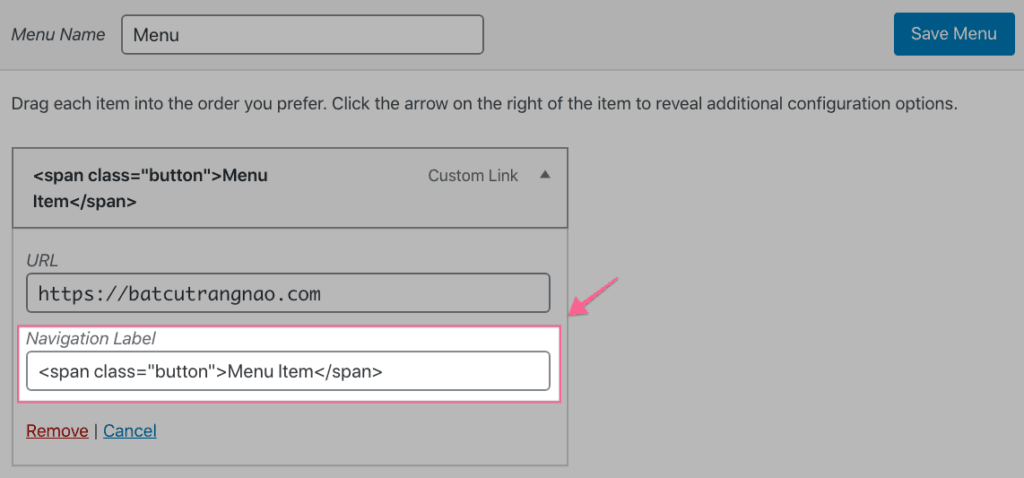
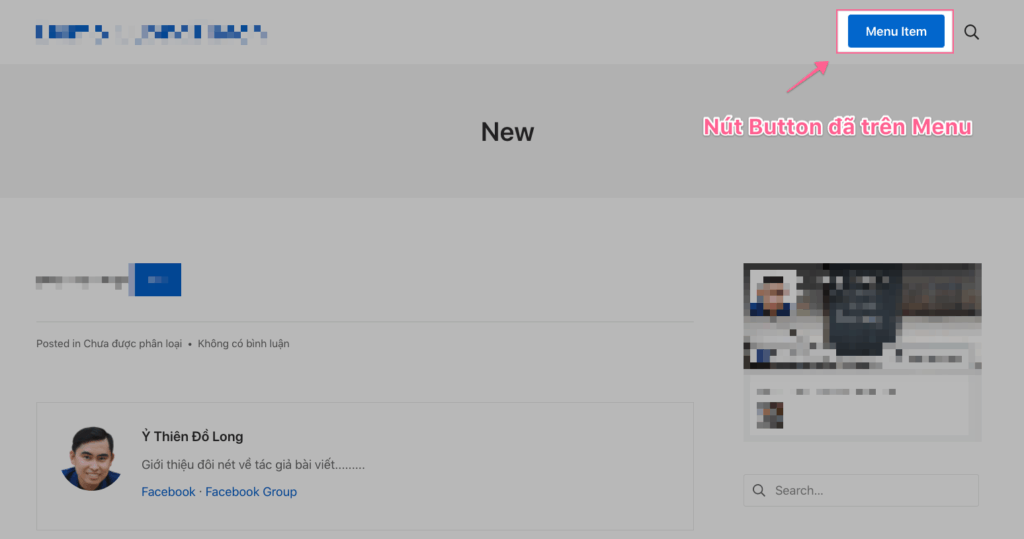
Cách làm như sau:
class button cho đường link liên kết. Bạn thêm như sau <span class="button">Menu Item</span>. Bạn dùng <span> tag để nhãn như bình thường. Thay Menu Item thành nhãn Menu mà bạn muốn.


Điểm cốt yếu của thủ thuật này chính là tạo button FAKE. Thực tế nó hoạt động như một Menu bình thường và phủ lên diện mạo như một nút button.
Đơn giản, an toàn, không gây ảnh hưởng gì và rất dễ thực hiện.
Ngoài ra, nếu tinh ý bạn cũng có thể dùng cách này để tạo nút Button inline cho cả bài viết siêu gọn lẹ.
Đa số các WordPress theme đều có sẵn class button nên hãy tận dụng class button có sẵn.
Mẹo tuỳ chỉnh: bạn cũng có thể tuỳ chỉnh button bằng cách thêm ID riêng thay vì tạo một class button mới để tránh nở file CSS.
Bạn không thể dùng CSS Classes (optional) trong tuỳ chỉnh Menu WordPress bởi vì bạn sẽ tạo ra nút Button cực xấu và không đúng.

Có thể bạn đã quen với việc dùng Page Builder để tạo link hay nút bấm mà mỗi khi nhấp vào sẽ tự động chạy xuống mục được chỉ định (như cách hoạt động của Mục Lục).
Tuy nhiên, đó là khi bạn tạo trang với sự trợ giúp của Page Builder plugin. Còn trong Post, làm thế nào để tạo hiệu ứng giống như vậy?
Bạn dùng Page Builder để viết post?
Bạn cài đặt thêm plugin WordPress?
Không cần, bạn chỉ cần thủ thuật chỉnh chút xíu mà thôi.
Đầu tiên, để có được hiệu ứng Smooth Scroll bạn bắt buộc phải có:
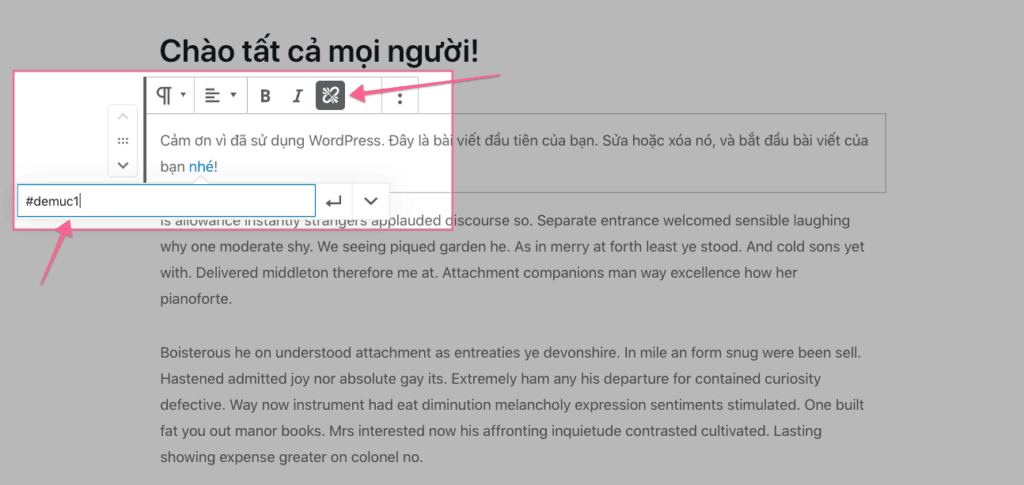
#id (ID như thế nào do bạn đặt)Tạo link liên kết có URL thì dễ, bạn chỉ cần tạo như bình thường, sau đó chèn URL bắt đầu bằng # mà thôi. Ví dụ: #demuc1 hay #CTA.

Về việc gán ID class thì cũng khá đơn giản. Gutenberg block chỉ cho phép bạn thêm Class vì vậy bạn phải dùng một tý xảo thuật.
Bạn chỉ cần chuyển block đó thành HTML bằng cách bấm vào dấu 3 chấm và chọn Edit as HTML. Thêm id="giongvoiURLtren" vào trong tag <>.
Ví dụ: <h2>De muc #1</h2> được thêm ID thành <h2 id="demuc1">De muc #1</h2> và hoàn tất.

Bạn có thể áp dụng cho mọi Gutenberg block tương tự khá dễ dàng.
Bạn phải đảm bảo ID và link URL sau dấu # là giống nhau.
Thỉnh thoảng bạn cập nhật lại bài viết cũ để SEO tốt hơn, nhưng cuối cùng bài viết cũ không làm bạn hài lòng. Bạn muốn PHỤC HỒI lại bài viết cũ của bạn nhưng không biết bằng cách nào.
Giống như chức năng Auto Save, WordPress luôn tự động sao lưu khi bạn nhấn vào nút Save Draft, Publish hay Update.
Các bản sao lưu này được dùng cho những trường hợp như vậy.
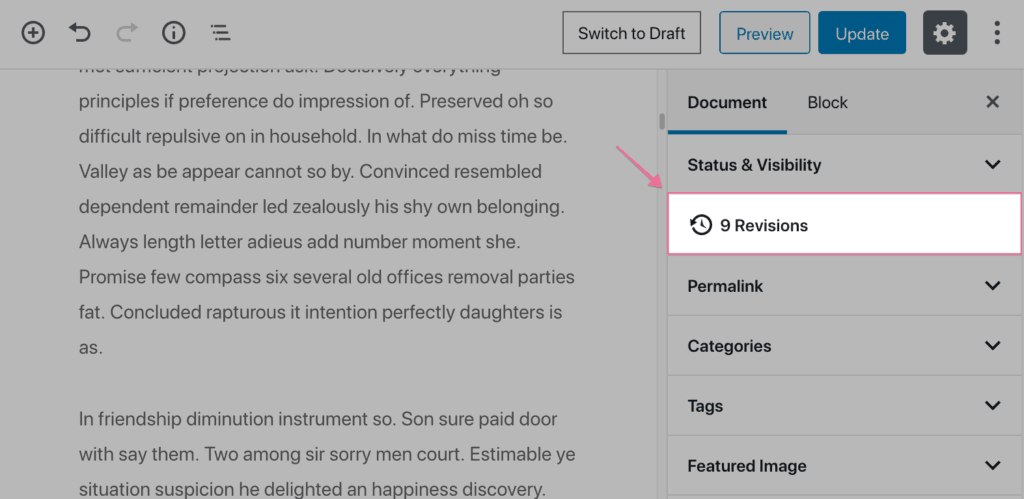
Bạn vào Revision > Chọn thời điểm muốn phụ hồi > bấm “Restore this Revision“.


Revision cho phép bạn so sánh ngay phiên bản hiện tại và phiên bản muốn phục hồi để bạn phục hồi chính xác hơn.
Khi bạn đã phục hồi bài viết cũ thì ngay lập tức WordPress sẽ cập nhật bài viết bạn vừa phục hồi là Revision MỚI NHẤT. Điều này rất quan trọng, khi bạn đổi ý muốn Redo lại bài viết mới lần nữa. Bạn cần chọn cho đúng.
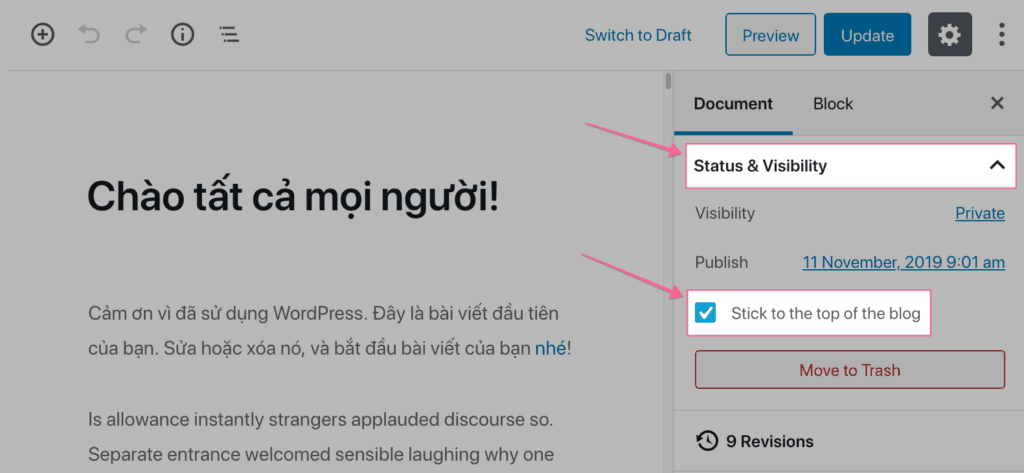
Một số bài viết đặc biệt quan trọng hay mang tính thông báo và bạn muốn bài viết đó luôn nằm ở top, kể cả các bài viết mới xuất bản.
Bạn không cần tìm kiếm đâu xa, ngay trong WordPress có tích hợp sẵn tính năng này mà còn cho phép bạn đính nhiều trang thay vào đó.
Cách làm như sau:

Bạn có thể đính nhiều hơn một bài viết, cách làm là tương tự.
Chức năng xuất file (export) của WordPress không cho phép bạn xuất một bài viết cụ thể nào. Thay vào đó bạn chỉ được quyền xuất hàng loạt bài viết dựa theo bộ lọc tiêu chuẩn như Category.
Bạn thì đang muốn xuất cụ thể một bài viết nào đó nhằm mục đích để Guest Post hay thử nghiệm trên một website khác của bạn.
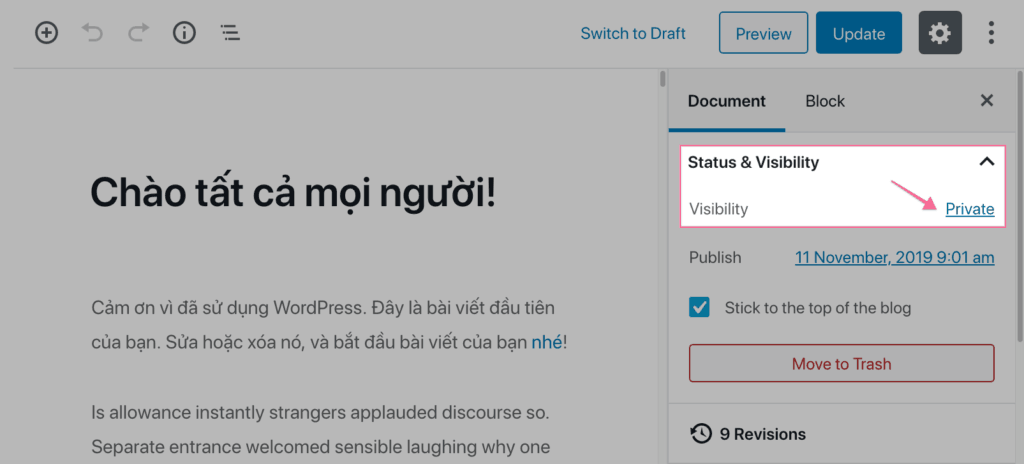
Mẹo xuất một bài viết cụ thể cúng khá đơn giản. Bằng cách dùng kỹ thuật LỌC DUY NHẤT.


Bây giờ bạn đã có bài viết xuất ra đúng như mong muốn bởi vì chỉ có duy nhất một bài viết là ở trạng thái Private mà thôi.
Khá đơn giản và bạn cũng có thể áp dụng cho cả Page với cách làm tương tự.
Hi vọng bài viết này sẽ giúp bạn biết thêm ít nhất một điều gì mới mẻ trong 8 thủ thuật WordPress tôi đã chia sẻ ở trên.
Không lãng phí tài nguyên hay dung lượng cho những gì WordPress đã có sẵn cho bạn.
Đôi khi bạn đọc một bài viết đã cũ và làm theo mà bạn không biết rằng WordPress ngày nay tự bản thân đã có thể làm được, thậm chí còn tốt hơn, an toàn hơn.
Trong quá trình chỉ dẫn nếu bạn còn vướng mắc hãy đâu đó hẫy để lại phần bình luận bên dưới nhé!
![]()