
Đăng ký Danh sách chờ
Bạn sẽ được gửi email khi bài viết hướng dẫn mới nhất được xuất bản
5 Người đã đăng ký
Vui lòng chỉ dùng email cá nhân
Gmail, Yahoo và Hotmail để đăng ký!

Bạn sẽ được gửi email khi bài viết hướng dẫn mới nhất được xuất bản
5 Người đã đăng ký
Vui lòng chỉ dùng email cá nhân
Gmail, Yahoo và Hotmail để đăng ký!
Hướng dẫn làm website bán hàng bằng WordPress và WooCommerce cho blogger, bắt đầu với nền tảng kiến thức cơ bản và dễ hiểu nhất.
Hướng dẫn làm website bán hàng bằng WordPress và WooCommerce cho blogger, bắt đầu với nền tảng kiến thức cơ bản và dễ hiểu nhất.
Blogger không chỉ làm tiếp thị liên kết affiliates hay kiếm tiền từ quảng cáo mà cần phải biết thêm cách tự bán sản phẩm khi cần.
Tùy vào niche của bạn, bạn có thể lựa chọn sản phẩm vật lý, kỹ thuật số hay dịch vụ phù hợp.
Có nhiều cách để bạn có thể bán sản phẩm, trong đó là dùng ThriveCart như CuongThach sử dụng. Tuy nhiên, ThriveCart vẫn có thể không phù hợp với tất cả mọi người (đặc biệt là chi phí), vì vậy tôi sẽ hướng dẫn bạn dùng WooCommerce thay thế để tự tạo một cửa hàng bán sản phẩm hay dịch vụ.
Đọc thêm bài viết: Chia sẻ kinh nghiệm bán hàng online hiệu quả với ThriveCart (Hướng dẫn chi tiết)
Nhiều bạn đang dùng WooComerce và gặp khá nhiều vấn đề cơ bản xuất phát từ nguyên nhân chủ quan nhảy cóc kiến thức nên tôi sẽ hướng dẫn bạn kiến thức nền tảng cơ bản của WooCommerce, giúp bạn tự giải quyết được các vấn đề phức tạp hơn sau này.
WooCommerce hoạt động dựa vào WordPress nên bắt buộc bạn phải cài đặt WordPress trước. Cách cài đặt WordPress cơ bản (shared host) bạn tham khảo tại đây.
Không giống blog, bạn có thể dùng bất cứ shared hosting nào cũng được mà không cần suy nghĩ nhiều, nhưng với WooCommerce thì bạn phải lựa chọn hosting cẩn thận. Đa số những nhà cung cấp hosting bây giờ đều có WooCommerce hosting với tài nguyên nhiều hơn để bạn sử dụng được WooCommerce tốt nhất.
WooCommerce là một plugin miễn phí nhưng sẽ bắt bạn trả phí khi dùng các addon nâng cao (giá khá chát), nhưng các tính năng cốt lõi cơ bản vẫn đủ dùng cho bạn. Nếu cần tới các addon nâng cao thì bạn cũng chuẩn bị sẵn hầu bao.
Cài đặt WooCommerce rất dễ, chỉ cần vào plugin và tìm WooCommerce cài đặt và kích hoạt. Sau đó, làm theo hướng dẫn từng bước để hoàn thành. Mọi thứ còn lại sẽ được WooCommerce tạo tự động cho bạn.
Theme là một câu hỏi “mọi thời đại” khi bạn dùng WooCommerce, đối với blogger thì bạn nên dùng theme cân bằng cả blog và WooCommerce thay vì dùng theme chuyên WooCommerce. Ví dụ như theme Astra, Suki, GeneratePress đều hỗ trợ WooCommerce và là theme tất cả trong một.
Những theme này sẽ là lựa chọn tốt nhất cân bằng giữ blogging, bán hàng và tạo trang. Bạn không cần dùng Flatsome hay các theme pre-made tương tự, trừ khi bạn muốn tạo một cửa hàng thuần bán hàng nhanh chóng.
Các plugin hỗ trợ cho WooCommerce thì sẽ không thể thiếu Jetpack với chức năng thông báo theo dõi tình trạng đơn hàng. Ngoài ra, còn có hàng trăm plugin khác ứng với từng niche khác nhau, bạn phải tự nghiên cứu.
Cổng thanh toán của WooCommerce phổ biến dùng thanh toán chuyển khoản và COD ở Việt Nam vì Paypal và thẻ tín dụng vẫn chưa quá phổ biến. Với thẻ tín dụng, bạn cần tích hợp Stripe hay 2Checkout để thanh toán.
WooCommerce sẽ dùng tài khoản WordPress.com tách biệt riêng với WordPress admin bạn đang dùng, để quản lý addon WooCommerce cũng như đồng bộ với Jetpack.
Khi cài đặt WooCommerce xong thì dashboard bạn sẽ có 4 module mới được thêm vào.
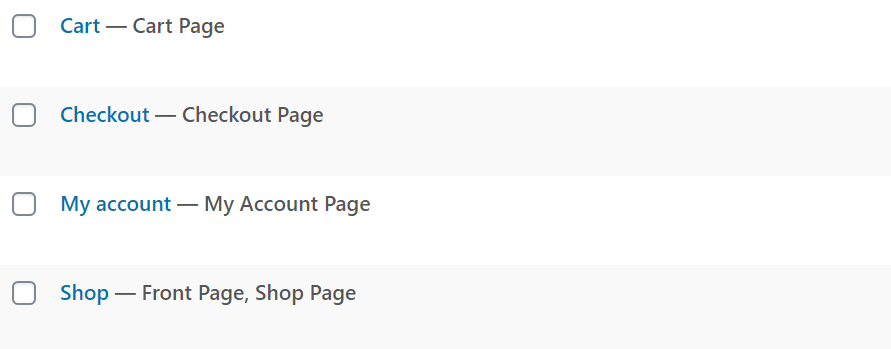
Bên cạnh đó, sau khi hoàn tất cài đặt WooCommerce thì hệ thống sẽ tự tạo 4 trang mới cho WordPress của bạn:

Bốn trang này sẽ có URL riêng và là trang động nên bên trong phần nội dung chỉ chứa shortcode mà thôi. Riêng trang Shop thì không có gì, chủ yếu để hợp lệ hệ thống (bạn không được xoá). Bạn chỉ có thể tùy chỉnh ảnh Feature Image, Tiêu đề và URL slug và SEO meta mà thôi.
Đa phần, bạn đều muốn tùy chỉnh trang trí các trang này. Nếu theme bạn có hỗ trợ WooCommerce thì bạn có thể vào Customizer để thiết kế chỉnh sửa lại cho vừa ý, chứ không dùng Page Builder.
Ngoài ra, bạn có thể chỉnh bằng một số plugin hỗ trợ khác như Cartflow để tùy biến trang Checkout hay can thiệp vào function php (child theme) với các WooCommerce hook (bạn có thể tự nghiên cứu với Google nhưng cẩn thận để không lỗi theme).
Quy trình tạo một sản phẩm hoàn chỉnh khá đơn giản với các bước cơ bản như sau:
Sau khi có link URL sản phẩm, bạn có 2 cách đơn giản để chuyển khách hàng đến trang sản phẩm.
Như đã đề cập ở phần trên, bạn nên dùng theme customizer để tùy biến các trang như
Tôi sẽ dùng Suki Pro (theme hỗ trợ WooCommerce) để hướng dẫn bạn. Các theme khác nếu có hỗ trợ cũng sẽ làm tương tự. So với các theme khác thì Suki sẽ giúp bạn tạo của hàng siêu nhẹ, nhanh và gọn gàng với code chuẩn.
Store Front là trang cửa hàng chính để bạn trình bày toàn bộ sản phẩm đang bán, nên bạn quan tâm là Bố cục. Bạn sẽ quyết định có bao nhiêu cột cho sản phẩm, danh mục sản phẩm được trình bày như thế nào. Ngoài ra, bạn cần quan tâm đến Sidebar tìm kiếm và lọc sản phẩm nếu bạn có đa dạng sản phẩm.
Single Product sẽ cũng sẽ có bố cục nhưng tập trung chính vào trình bày miêu tả sản phẩm, giá bán, thông số chi tiết sản phẩm và đặc biệt là hình ảnh sản phẩm.
Checkout Page có một tính năng hữu ích Distraction Free Mode để ẩn những yếu tố không cần thiết, giúp khách hàng ra quyết định mua hàng.
WooCommerce sẽ tạo 30 custom table trong WordPress database của bạn vì vậy backend sẽ nặng nề hơn một chút (kể cả chưa có sản phẩm) là không thể tránh khỏi.
Vì vậy bạn nên dùng thêm plugin để tối ưu và quét dọn database để site luôn trong tình trạng tốt nhất như Wp-Optimize.
Một số plugin về email marketing vẫn có thể hỗ trợ WooCommerce bình thường, không chỉ nằm trong Marketplace addon của WooCommerce, bạn có thể nghiên cứu thêm để giảm chi phí mua addon.
WooCommerce có rất nhiều plugin bổ trợ, nếu không thật sự cần thiết thì bạn không nên cài đặt vì sẽ lại làm cho site thêm nặng nề không đáng có. Hãy cẩn thận từng plugin một!
Đây là hướng dẫn cơ bản để bạn làm website bán hàng bằng WordPress với WooCommerce, trong quá trình sử dụng bạn sẽ gặp những khó khăn khác.
Hãy để lại bình luận bên dưới những vấn đề bạn gặp phải khi dùng WooCommerce để cùng thảo luận nhé!
![]()